
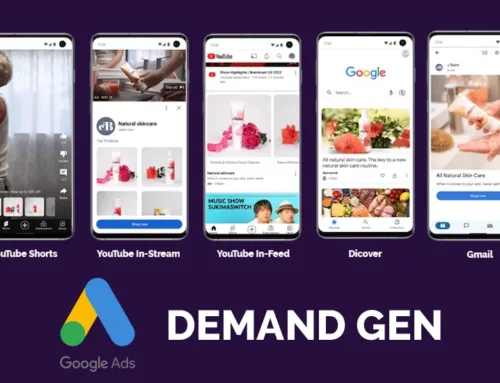
Google Shopping (ou Google PLA – Comparison Listing Ads) offre une excellente visibilité à vos produits. Mais plutôt que de passer en direct avec Google pour y être présent, le recours à un CSS (Comparison Shopping Services) comporte quelques avantages.
1 – Vous paierez moins cher
Si vous avez des objectifs forts en termes de rentabilité et de ROI, alors PLA via un CSS est une bonne opportunité à saisir. En effet, Google prend une commission sur chacun de vos clics ce qui impacte immédiatement votre positionnement. Ce n’est pas le cas en passant par des comparateurs. Admettons que vous décidiez de placer un produit avec une enchère à 1 € via Google Shopping. En réalité, votre enchère sera de 0,83€ puisque Google prend 20% de commission par clic. En passant par un CSS autre que Google, votre enchère sera strictement la même que celle décidée en amont.
2 – Vous augmentez votre visibilité… et donc votre volume de ventes !
Que vous complétiez vos présences sur Google Shopping, avec les CSS ; ou que votre diffusion ne passe que par des CSS, vous augmentez votre présence dans les résultats de recherche, votre visibilité, et donc mécaniquement vos ventes. Pour cela, il est recommandé de diversifier vos stratégies.
L’élément prépondérant dans la réussite de votre campagne est la mise en place d’une stratégie dédiée par CSS. Par exemple, travailler un CSS en se concentrant sur l’acquisition de nouveaux clients, un autre sur la maximisation du ROI ou encore sur le volume de vente. Autre approche : confier une catégorie de produits différente à chaque CSS.
Les possibilités sont multiples, et surtout, cela permettra de créer une synergie stable et solide afin de profiter pleinement du potentiel de Google Shopping.
3 – Vous ne vous ferez pas concurrence
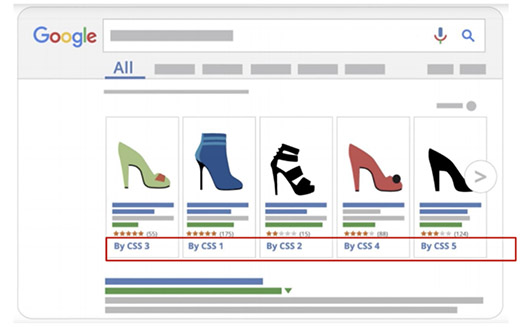
Google Shopping ne reconnaît pas les CSS en tant que tel, ce qui empêche toute mise en concurrence pour un même annonceur : que ce soit entre l’annonceur et les CSS, ou entre les CSS. Google se base sur le nom de domaine pour reconnaître l’annonceur. Le CSS qui remporte l’enchère est déterminé par deux facteurs :
- Le montant de l’enchère (qui logiquement est différent par CSS puisque les stratégies ne sont pas les mêmes),
- La qualité de l’annonce, et donc du flux, par rapport à la requête de l’utilisateur.
A niveau de qualité et de pertinence équivalents, le produit sera diffusé par le CSS qui aura l’enchère la plus élevée. Ainsi, vous paierez 1 centime de plus que l’enchère du concurrent le plus proche. L’exemple ci-dessous, illustre bien ce fonctionnement : le marchand 1 paiera 0.21 € pour ce clic.
4 – Vous profiterez d’un emplacement dédié en plus : le CLA
CLA (Comparaison Listing Ads) est une source alternative de trafic offerte aux comparateurs de prix sur Google Shopping. Vous pourrez observer alors, sur les pages de résultats Google, deux onglets dans la partie shopping : Produits et Sites comparatifs. Les marchands travaillant avec les CSS peuvent bénéficier de ce nouvel emplacement permettant aux utilisateurs d’accéder à un nouveau catalogue.
Mis à jour le 10 octobre 2024
Mis à jour le 10 octobre 2024