Let’s start with a bit of history. At the end of June 2017, Google was condemned by the European Commission for abuse of a dominant position after illegally favoring its own price comparison service, Google shopping, at the expense of other price comparators. In addition to a hefty fine, Google was forced to open up its comparison service to these players.
This opening has been accompanied by sudden changes to the Google Shopping universe, still surrounded by rumors. Here are 4 preconceived ideas about these changes, and what you need to know before asking yourself why you should use css for Google Shopping:
So I’ll be paying twice
FALSE – On Google Shopping, only the click counts. If the user clicks on your ad, the click will be billed directly to you. If they click on the ad published by the comparator, then the click will be billed to the comparator. In both cases, the click redirects the user to your site.
I’m going to compete and increase my CPCs
FALSE – Although it’s a legitimate question to ask, Google doesn’t allow its own competition on Shopping.
The bidding system works as follows: for equivalent levels of quality and relevance, the merchant with the highest bid will pay one cent more than the nearest competitor (not the highest bid).
If you’re first via Google, and you’re second via another actor, then Google will move on to the third actor to determine the bid actually paid.
| Offer imported by | Merchant | Max. bid | Paid bid |
| Merchant 1 (you) | 0,30€ | 0,21€ | |
| Compare | |||
| Merchant 2 | 0,20€ | ||
| Merchant 3 | 0,10€ |
It’s going to cost me more
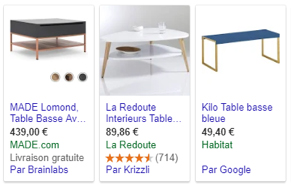
FALSE – Google imports offers on Google Shopping just like any other player: it therefore takes a commission on your maximum bid (this is its remuneration). This means that your entry CPC is 20% lower than the one you enter.
By using another CSS (Comparison Shopping Service), you can save at least 20%.
I’ll lose visibility
FALSE – At equivalent bids, Google will display the ad that best responds to the user’s query: this can be the ad via Google or via a comparator. In both cases, it’s still your product.
What’s more, using CSS offers additional coverage by positioning you on queries where you would not have been present if you had used Google alone:
- Because your basic feed has been enriched by the comparator,
- Because the product mix is not identical to yours,
- Because you’re not optimizing campaigns for the same objectives.
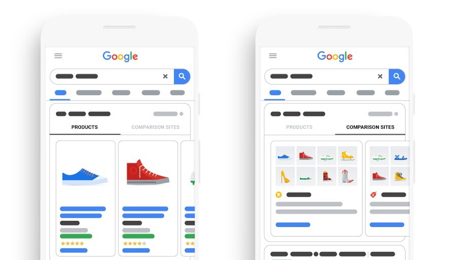
What’s more, using CSS now opens up access to a new advertising space on results pages: Comparison Listing Ads (CLA).
Has reading this article changed your mind about comparison shopping? Don’t hesitate to contact our Google Ads agency to find out how to integrate them effectively into your strategy.
Mis à jour le 19 April 2025
Mis à jour le 19 April 2025